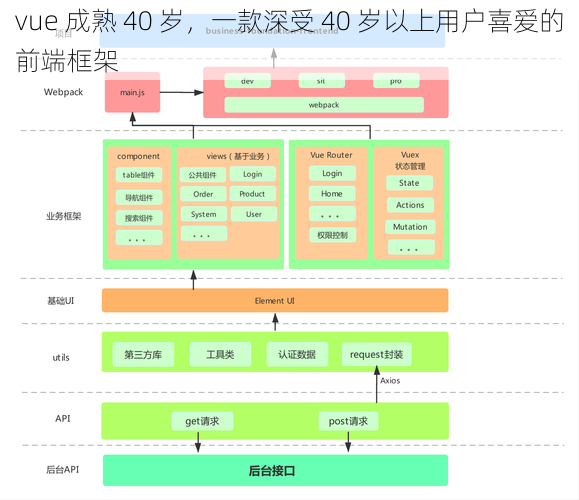
vue 成熟 40 岁,一款深受 40 岁以上用户喜爱的前端框架
Vue 是一款备受欢迎的前端框架,它以其简洁、灵活和高效的特点,成为了许多开发者的首选。你是否知道,Vue 已经成熟到可以吸引 40 岁以上的用户了?
对于 40 岁以上的用户来说,他们更加注重的是实用性和效率。Vue 提供了丰富的组件和指令,可以帮助他们快速构建出高效、美观的用户界面。Vue 的学习曲线相对较低,对于有一定编程经验的开发者来说,上手也非常容易。
我将分享一些 Vue 开发的实用技巧和经验,希望能够帮助 40 岁以上的用户更好地掌握 Vue,提高开发效率。

Vue 的优点
1. 简洁易学
Vue 的语法简洁明了,易于学习和使用。它采用了类似于 HTML 的模板语法和 JavaScript 的逻辑语法,使得开发者可以轻松地将数据绑定到视图上,实现动态效果。
2. 高效渲染
Vue 采用了虚拟 DOM 技术,可以有效地提高渲染性能。虚拟 DOM 是一种轻量级的 DOM 操作方式,可以在不直接操作真实 DOM 的情况下,实现高效的 DOM 更新。
3. 组件化开发
Vue 支持组件化开发,可以将一个应用拆分成多个独立的组件,提高代码的复用性和可维护性。组件化开发还可以使得应用的结构更加清晰,易于管理和维护。
4. 生态丰富
Vue 拥有丰富的生态系统,包括大量的插件和工具。这些插件和工具可以帮助开发者更方便地实现各种功能,提高开发效率。
Vue 的实用技巧
1. 使用计算属性和侦听器
计算属性和侦听器是 Vue 中非常实用的功能。计算属性可以根据当前的状态计算出一个新的值,而侦听器可以监听状态的变化,并执行相应的操作。例如,我们可以使用计算属性来计算一个商品的总价,当商品的数量或价格发生变化时,总价也会自动更新。
2. 使用组件通信
组件通信是 Vue 中非常重要的一个概念。组件之间可以通过props、emit、bus 等方式进行通信。props 用于向子组件传递数据,emit 用于向父组件发送事件,bus 则是一种全局的事件总线,可以在多个组件之间进行通信。
3. 使用路由
Vue 支持路由,可以实现单页面应用的路由切换。路由可以帮助我们管理应用的不同页面,实现页面的跳转和切换。在 Vue 中,我们可以使用 vue-router 插件来实现路由功能。
4. 使用状态管理
状态管理是 Vue 中非常重要的一个概念。状态管理可以帮助我们管理应用的全局状态,避免状态的污染和混乱。在 Vue 中,我们可以使用 vuex 插件来实现状态管理功能。
Vue 的应用场景
1. 单页面应用
Vue 非常适合用于单页面应用的开发。单页面应用可以实现页面的局部刷新,提高用户体验。Vue 可以帮助我们快速构建出高效、美观的单页面应用。
2. 移动应用
Vue 可以用于移动应用的开发。Vue 可以通过构建原生应用的方式,将 Vue 应用部署到移动设备上。Vue 的轻量级和高效的渲染性能,可以使得移动应用的性能更加出色。
3. 桌面应用
Vue 可以用于桌面应用的开发。Vue 可以通过构建 Electron 应用的方式,将 Vue 应用部署到桌面操作系统上。Electron 是一个使用 JavaScript、HTML 和 CSS 构建跨平台桌面应用的框架,可以使得桌面应用的开发更加高效和便捷。
Vue 的未来发展
随着前端技术的不断发展,Vue 也在不断地完善和发展。未来,Vue 将会更加注重性能和可维护性,提供更多的高级功能和特性。Vue 也将会与其他前端技术更好地融合,为开发者提供更加全面和高效的开发体验。
Vue 是一款非常优秀的前端框架,它的成熟和稳定为 40 岁以上的用户提供了一种新的选择。如果你是一名 40 岁以上的开发者,不妨尝试使用 Vue 来构建你的前端应用,相信你会有不一样的体验。